This plan includes
- Limited free courses access
- Play & Pause Course Videos
- Video Recorded Lectures
- Learn on Mobile/PC/Tablet
- Quizzes and Real Projects
- Lifetime Course Certificate
- Email & Chat Support
What you'll learn?
- This Flutter course a complete guide that helps in learning and building a fully functioning Flutter application with Firebase.
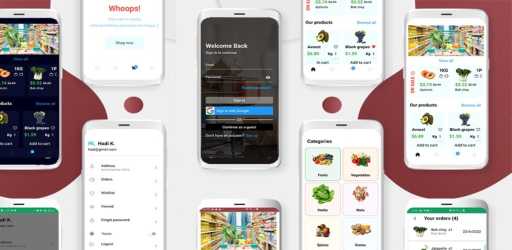
- This course will take your skills to be an expert in Flutter. Where you will learn how to build real apps with payment integration and friendly design, with the best coding structure! In addition, we will cover almost every Flutter widget. And it contains massive content of great UI designs that can be used in other apps. In addition many of the students. Or even workers want to build a Store app such as this one! We will right clean organized code that can be refactored and reused in any Flutter app. We will also implement different Themes. Please feel free to download the app and try it by your own https://play.google.com/store/apps/details?id=com.hadik3.grocery_course
- Teaching how to write Clean-code and avoid Boilerplate code
- A fully functional app that is ready for use and deployment
- Fully Functional Flutter Grocery app with WEB Admin panel
- Flutter SharedPreferences
- Clear state management with Flutter Provider State Management
- Flutter StreamBuilder & FutureBuilder
- Firebase Firestore, Authentication & Storage
- Payment gateway
- Write production-ready code following best practices and become a competent Flutter developer
Course Overview
Course prerequisites:
-
Basic knowledge in programming to get started
-
Basic knowledge of Flutter
-
Concepts are explained clearly. You will always learn what you're building and why, and then how to do it.
How this course can be of help:
-
Gaining more knowledge in Flutter and Firebase with Payment integration
-
Learn how to make a shopping application simply with a web admin panel
-
A fully functional app that is ready for use and deployment
What's in the course:
-
Complex UI has done simply
-
Build a Complete mobile app With WEB admin portal
-
State management
-
Firebase
-
Clean code and avoid Boilerplate code
-
Styles for UI
-
State Management: setState, lifting state up via callbacks, global access, scoped access with Provider and ChangeNotifier
-
Navigation & Custom navigation
-
Dart
-
Forms, input handling, and validation
-
Managing and updating packages
-
Databases and Cloud Firestore
-
ListViews and multiple UI states
-
Firebase Authentication
-
Firebase Firestore
-
Firebase Storage
-
Dart Programming Language - Fundamentals and intermediate&expert topics
-
How to understand Flutter Mobile Development by building apps incrementally.
-
How to design, build, debug Flutter apps
-
How to get Flutter apps to communicate with a real-time database - Firestore
-
How to build robust apps with Flutter
-
Flutter AppBar
-
Flutter Material Design
-
Flutter Row and Column
-
Flutter ListView Builder
-
Payment gateway
Course structure:
approximately 17 hours of content and updated regally
Requirements:
-
Windows application development OR Mac application development
-
Access to a computer with an internet connection.
-
and you are ready for the journey
-
Love learning about applying cutting-edge algorithms to practical cases!
What Should I Expect After this Course?:
-
The ability to build a fully functional shopping application with Firebase and payment integration
-
New information regarding Flutter
Note that the course builds on windows, so I didn't have a chance to cover the IOS configurations! But feel free to ask anything about it. I will be there to help.
Pre-requisites
- Basic knowledge in Flutter and Dart
Target Audience
- Flutter and Dart learning cravers
- To all people who are interest in Flutter
- For people who want to make a complete app in Flutter
Curriculum 123 Lectures 12:33:15
Section 1 : Introduction
- Lecture 2 :
- App Overview - Explain How it work
Section 2 : Start Coding - Build The Mobile App UI
- Lecture 1 :
- App initialization and dark theme implementation
- Lecture 2 :
- Implement the bottomBar
- Lecture 3 :
- Add different appbars for the different screen in the bottombar
- Lecture 4 :
- Implement the user screen
- Lecture 5 :
- Create the update address dialog
- Lecture 6 :
- Implement the logout dialog
- Lecture 7 :
- Implement the category design
- Lecture 8 :
- Finish building the category screen
- Lecture 9 :
- Implement the card swiper in the home screen
- Lecture 10 :
- Implement the sale widget
- Lecture 11 :
- Create the items on sale listview
- Lecture 12 :
- Impelment the rotated on sale text widget
- Lecture 13 :
- Fancy image implementation
- Lecture 14 :
- Fancy image implementation
- Lecture 15 :
- Implement the feeds widget and add it to the Home screen
- Lecture 16 :
- Make the price widget dynamic
- Lecture 17 :
- Implement the sale screen
- Lecture 18 :
- Handle UI if there is no products on sale. (Create new UI to it)
- Lecture 19 :
- Implement the feeds screen
- Lecture 20 :
- Implement the cart widget
- Lecture 21 :
- Implement the cart screen
- Lecture 22 :
- Implement the products details screen
- Lecture 23 :
- Implement the quantity text controller function
- Lecture 24 :
- Implement the wishlist screen
- Lecture 25 :
- Impelement the warning dialog
- Lecture 26 :
- Implement the orders screen
- Lecture 27 :
- Implement the viewed recently products screen
- Lecture 28 :
- Handle the empty screen for the Orders, Cart, Wishlist and Viewed recently
- Lecture 29 :
- Implement the badge widget for the cart
- Lecture 30 :
- Implement the login screen
- Lecture 31 :
- Implement the sign up screen
- Lecture 32 :
- Implement the forget password screen
Section 3 : Build The Admin Panel UI
- Lecture 1 :
- Start implementing the admin panel
- Lecture 2 :
- Implement the products widget and explain how to run the web app
- Lecture 3 :
- Implement the products gridview
- Lecture 4 :
- Implement the all products screen
- Lecture 5 :
- Implement the order widget in the Dashboard screen
- Lecture 6 :
- Fix the ScrollController error
- Lecture 7 :
- Implement the Orders screen
- Lecture 8 :
- Implement the upper widgets in the dashboard screen
- Lecture 9 :
- Start building the add product screen
- Lecture 10 :
- Edit the header widget
- Lecture 11 :
- Implement the drop menu for selecting a category
- Lecture 12 :
- Impelement the Radio buttons to choose the Measure unit
- Lecture 13 :
- Implement the image picker widget (WEB)
Section 4 : Web Image Picker
- Lecture 1 :
- Allow the admin to pick up the product image
- Lecture 2 :
- Allow the admin to clear the picked image
- Lecture 3 :
- Implement the clear form function
Section 5 : State Management
- Lecture 1 :
- Create a model class for the products
- Lecture 2 :
- Show different products
- Lecture 3 :
- Implement the products provider
- Lecture 4 :
- Get the products details in the feeds screen without passing it
- Lecture 5 :
- Read the other attributes in the feads widget
- Lecture 6 :
- Finish the state management for the on sale products
- Lecture 7 :
- Show the product details
- Lecture 8 :
- Show different products depending on their category
- Lecture 9 :
- Implement the cart model
- Lecture 10 :
- Implement the cart provider
- Lecture 11 :
- Allow the user to add to his cart
- Lecture 12 :
- Manage the cart screen
- Lecture 13 :
- Show the correct information of the items in the cart
- Lecture 14 :
- Allow the user to clear his cart, update quantity and remove one item from cart
- Lecture 15 :
- Add to cart from the product details
- Lecture 16 :
- Check if product is in cart
- Lecture 17 :
- Implement the wishlist provider
- Lecture 18 :
- Allow the user to add to his wishlist
- Lecture 19 :
- Finish the wishlist state management
- Lecture 20 :
- Finish the viewed recently state management
- Lecture 21 :
- Show the correct number for the cart badge
Section 6 : Firebase Android App (Part 1)
- Lecture 1 :
- What is Firebase?
- Lecture 2 :
- Connect the app to the Firebase
- Lecture 3 :
- Firebase initialization
- Lecture 4 :
- Allow the user to register using an email and password
- Lecture 5 :
- Create a loading manager widget
- Lecture 6 :
- Show a different loading widget
- Lecture 7 :
- Check if the user is allowed to add to his cart (If the user is logged in)
- Lecture 8 :
- Allow the user to sign out, and test the app
- Lecture 9 :
- Allow the user to loggin
- Lecture 10 :
- Implement the google sign method (Allow the user to login using his gmail acc
- Lecture 11 :
- Forget password
- Lecture 12 :
- Impelement a toast in Flutter
- Lecture 13 :
- Save the user information in the Firebase Firestore
- Lecture 14 :
- Fetch the user information from the Firebase Firestore
- Lecture 15 :
- Allow the user to edit his address
Section 7 : Firebase - Web Admin Panel (Part 1)
- Lecture 1 :
- Connect the web admin panel to the Firebase
- Lecture 2 :
- Allow the admin to upload a product
- Lecture 3 :
- Flutter web - Upload an image to the Firebase
- Lecture 4 :
- Display the products in the admin panel after fetching it from the Firebase
- Lecture 5 :
- Implement the Edit product screen
- Lecture 6 :
- Display the correct data in Edit product screen
- Lecture 7 :
- Allow the admin to update the product details
- Lecture 8 :
- Allow the admin to delete a Product
Section 8 : Firebase - Android App (Part 2)
- Lecture 1 :
- Fetch the products from the Firebase
- Lecture 2 :
- Show different background while fetching the products.mp4
- Lecture 3 :
- Allow the user to search for a product
- Lecture 4 :
- Fix products duplication error
Section 9 : Firebase & User Cart
- Lecture 1 :
- Save user cart to the Firebase Firestore
- Lecture 2 :
- Fetch the user cart from the Firebase (Show the itemsthat are in the user cart)
- Lecture 3 :
- Fetch the user cart while the app is loading
- Lecture 4 :
- Fix some errors related to the user cart
- Lecture 5 :
- Show the correct prices in the cart screen
- Lecture 6 :
- Allow the user to delete one item from his cart (Perform deletion from an array)
- Lecture 7 :
- Allow the user to clear his cart and fix a bug
- Lecture 8 :
- Added after the user wishlist section-Fix one bug related to the cart-Null user
Section 10 : Firebase & User Wishlist
- Lecture 1 :
- Write the method to save the Wishlist on the Firestore
- Lecture 2 :
- Finish the Wishlist provider (Fetch, add, remove From the Firebase)
- Lecture 3 :
- Finalize the Wishlist with the Firebase
- Lecture 4 :
- Show a progress indicator while adding product to the Wishlist
- Lecture 5 :
- Fix a bug while fetching the Wishlist
Section 11 : Firebase & User Orders
- Lecture 1 :
- 41- Create the orders model and provider class
- Lecture 2 :
- Implement the place order method to save the orders on the Firebase
- Lecture 3 :
- Implement the Fetch orders method
- Lecture 4 :
- Finalize the orders and display it for the user
Section 12 : Firebase & Fixes
- Lecture 1 :
- Save extra user info on google sign in
Section 13 : Firebase - Admin Panel (Part 2)
- Lecture 1 :
- Improve the edit product screen UI
- Lecture 2 :
- Start fetching the orders and display it in the admin panel
- Lecture 3 :
- Refactor the fetching orders widget
- Lecture 4 :
- Display the correct orders information
Section 14 : Payment Integration - Under Development
- Lecture 1 :
- Stripe setup
- Lecture 2 :
- Stripe implementation with Firebase
- Lecture 3 :
- Use the Stripe in the cart screen for the user to make an order, and fix the err
Our learners work at
Frequently Asked Questions
How do i access the course after purchase?
It's simple. When you sign up, you'll immediately have unlimited viewing of thousands of expert courses, paths to guide your learning, tools to measure your skills and hands-on resources like exercise files. There’s no limit on what you can learn and you can cancel at any time.Are these video based online self-learning courses?
Yes. All of the courses comes with online video based lectures created by certified instructors. Instructors have crafted these courses with a blend of high quality interactive videos, lectures, quizzes & real world projects to give you an indepth knowledge about the topic.Can i play & pause the course as per my convenience?
Yes absolutely & thats one of the advantage of self-paced courses. You can anytime pause or resume the course & come back & forth from one lecture to another lecture, play the videos mulitple times & so on.How do i contact the instructor for any doubts or questions?
Most of these courses have general questions & answers already covered within the course lectures. However, if you need any further help from the instructor, you can use the inbuilt Chat with Instructor option to send a message to an instructor & they will reply you within 24 hours. You can ask as many questions as you want.Do i need a pc to access the course or can i do it on mobile & tablet as well?
Brilliant question? Isn't it? You can access the courses on any device like PC, Mobile, Tablet & even on a smart tv. For mobile & a tablet you can download the Learnfly android or an iOS app. If mobile app is not available in your country, you can access the course directly by visting our website, its fully mobile friendly.Do i get any certificate for the courses?
Yes. Once you complete any course on our platform along with provided assessments by the instructor, you will be eligble to get certificate of course completion.
For how long can i access my course on the platform?
You require an active subscription to access courses on our platform. If your subscription is active, you can access any course on our platform with no restrictions.Is there any free trial?
Currently, we do not offer any free trial.Can i cancel anytime?
Yes, you can cancel your subscription at any time. Your subscription will auto-renew until you cancel, but why would you want to?
Instructor

2386 Course Views
2 Courses



 Tech & IT
Tech & IT
 Business
Business
 Coding & Developer
Coding & Developer
 Finance & Accounting
Finance & Accounting
 Academics
Academics
 Office Applications
Office Applications
 Art & Design
Art & Design
 Marketing
Marketing
 Health & Wellness
Health & Wellness
 Sounds & Music
Sounds & Music
 Lifestyle
Lifestyle
 Photography
Photography